Mis à jour le 30 décembre 2026
Accessibilité numérique
L’importance des contrastes de couleurs dans l’accessibilité numérique
Tout le monde ne distingue pas les couleurs de la même manière. Un contraste insuffisant entre le texte et l'arrière-plan peut entraîner des problèmes de lisibilité et de compréhension des contenus notamment pour les personnes ayant des déficiences visuelles.

Le contraste de couleurs est la différence de luminosité entre les couleurs de premier et d'arrière-plan. Il doit être suffisant pour permettre une bonne compréhension des contenus.
Il est primordial de choisir de bonnes combinaisons de couleurs lors de la conception de sites Web, ou d’applications numériques.
1. L'importance des contrastes dans l'accessibilité web
“L'accessibilité consiste à mettre le Web et ses services, à la disposition de tous les individus, quel que soit leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales.” - Tim Berners-Lee, fondateur du Web
Pour faciliter l’accès aux informations à l’ensemble des internautes, il existe des règles standardisées pour l’accessibilité web préconisées par le W3C (World Wide Web Consortium) au niveau international : le WCAG 2.1 (Web Content Accessibility Guidelines).
Les directives d'accessibilité du contenu Web sont classées en trois niveaux d’accessibilité (A, AA et AAA). Ces niveaux imposent des rapports minimaux de contrastes entre la couleur du texte et celle du fond pour ainsi améliorer la lisibilité des contenus.
Utilisation de la couleur (Critère de succès 1.4.1 - Niveau A)
La couleur ne doit jamais être le seul moyen de véhiculer une information, d’indiquer une action, ... Les personnes ayant une vision partielle ont souvent une vision des couleurs altérée donc n’auront pas accès à l’information si elle est indiquée seulement par une couleur. Il est judicieux d'utiliser une mise en forme complémentaire à la couleur afin d’optimiser la compréhension des informations :
• Ajoutez des symboles, pictogrammes,
• Soulignez les liens contenus dans les textes,
• Utilisez des variations de bordure ou de remplissage sur les boutons.
Exemple : Dans un formulaire de contact la mention “champs obligatoires” est souvent indiquée avec à la fois une couleur, un texte, et une forme.
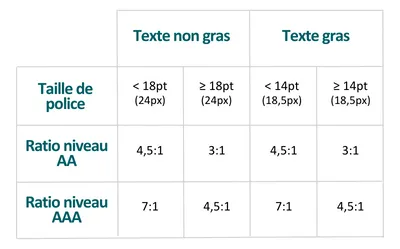
Contraste (minimum) (Critère de succès 1.4.3 - Niveau AA)
À noter : Les rapports de contrastes sont écrits sous la forme [L1;L2] où L1 est la luminance de la couleur la plus claire et L2 de la couleur la plus sombre.
Les textes standards doivent avoir un ratio de contrastes d’au moins 4,5:1.
Quant aux grands textes, leur ratio de contraste doit être d’au moins 3:1, car jugés assez volumineux pour exiger un rapport de contraste plus faible.
Contraste (amélioré) (Critère de succès 1.4.6 Niveau AAA)
Les textes standards doivent avoir un ratio de contrastes d’au moins 7:1.
Quant aux grands textes, leur ratio de contraste doit être d’au moins 4,5:1.
En bref:
source : WCAG
Pour résumer, sur le web, une couleur ne doit pas être utilisée comme seul moyen de véhiculer une information, et il est préconisé de choisir les couleurs qui offrent un bon contraste. Selon le WCAG le rapport de contraste idéal entre un texte son arrière-plan doit être d’au moins 7 à l’exception des grands textes où le contraste requis est de 4,5.
Exemples:



Pour tester chaque combinaison de couleurs et évaluer leur contraste, il existe de nombreux outils et extensions de navigateurs:
et bien d’autres…
Astuce : En passant vos supports en nuances de gris, vous distinguerez facilement si les contrastes sont suffisants ou non !
Nous l’avons vu, le WCAG indique des rapports de contrastes minimums pour permettre une bonne lisibilité des textes. Outre les contrastes, il est également important de choisir des bonnes combinaisons de couleurs.
2. Le choix des combinaisons de couleurs
Nos yeux sont capables de distinguer les couleurs grâce à trois types de photorécepteurs situés dans la rétine, appelés les cônes. Ils nous permettent de percevoir les trois couleurs fondamentales : le rouge, le vert et le bleu.
Or, la perception de ces couleurs peut être altérée pour les personnes atteintes d’un handicap visuel et plus particulièrement de daltonisme.
Le daltonisme est une anomalie de la vision qui affecte la perception des couleurs. Héréditaire, il est causé par une déficience des cônes situés dans la rétine.
Les personnes atteintes de daltonisme peuvent rencontrer des difficultés de lisibilité avec certains composants visuels sur le web en raison de leur déficience avec la perception des couleurs. C’est le cas avec :
Les indicateurs d'état
Sur les interfaces web, les indicateurs d'état ou de notification utilisent souvent des couleurs pour signaler des changements (vert pour succès, rouge pour erreur, etc.). Les personnes daltoniennes peuvent avoir du mal à interpréter ces informations si elles reposent uniquement sur la couleur.
Les graphiques et tableaux
Certains types de graphiques, comme les graphiques à barres utilisant des couleurs pour différencier les données, peuvent être difficiles à interpréter pour les personnes atteintes de daltonisme. De même, les tableaux colorés qui dépendent uniquement des nuances de couleurs peuvent poser des problèmes de lisibilité.
Les boutons ou liens non distinguables
Lorsque les boutons ou les liens web ne sont pas suffisamment contrastés par rapport au fond, ils peuvent être difficiles à distinguer pour les personnes daltoniennes. Cela peut compliquer leur navigation sur le web.
Messages d'erreur ou de confirmation
Les messages utilisant uniquement des couleurs pour indiquer les erreurs ou les validations peuvent être confus pour les personnes atteintes de daltonisme si ces informations ne sont pas accompagnées de symboles ou de textes explicatifs.
Afin de pallier les difficultés rencontrées par les personnes daltoniennes, il est judicieux d’éviter certaines combinaisons de couleurs. Notamment :
• Rouge et Vert ;
• Bleu et Violet ;
• Vert et Marron ;
• Bleu et Vert ;
• Jaune/Blanc.
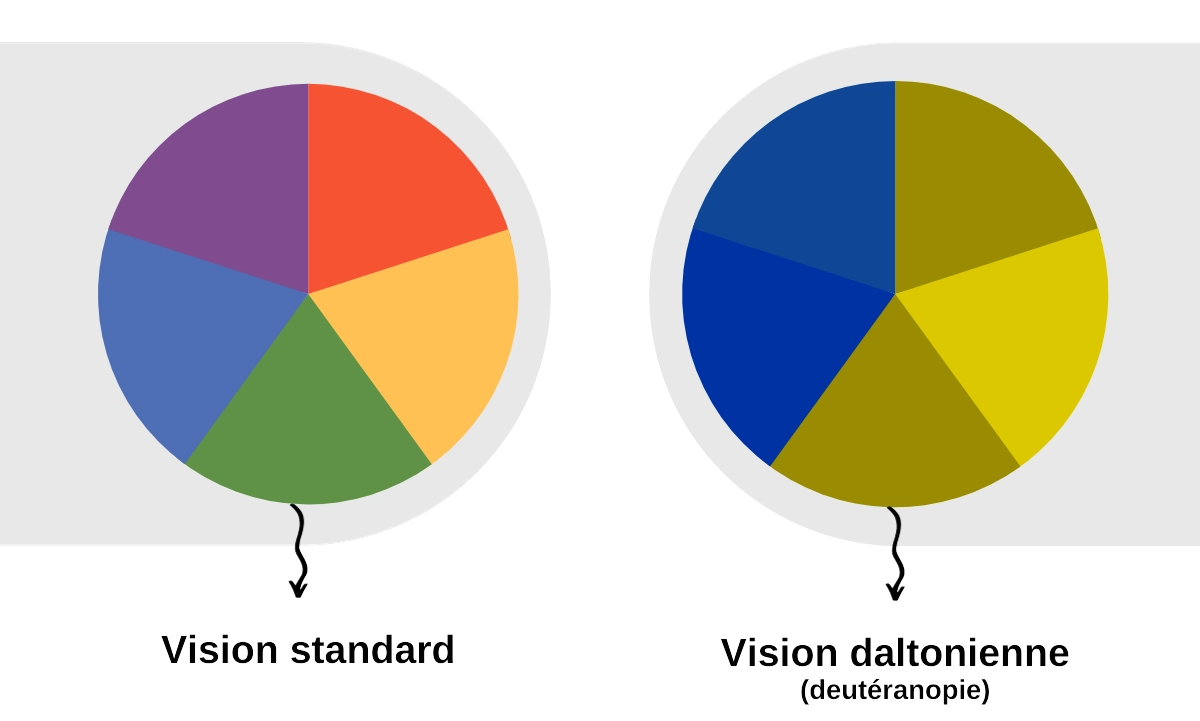
Explications en image :

Image représentant la différence de perception des couleurs
entre vision standard et une vision daltonienne (deutéranopie)
Les contrastes de couleurs ne sont pas simplement un choix esthétique, mais une composante fondamentale de la conception visuelle qui affecte directement la lisibilité, l'accessibilité et l'expérience utilisateur. En les utilisant de manière réfléchie, nous pouvons créer des contenus visuels attrayants et accessibles pour tous, contribuant ainsi à une communication plus efficace et inclusive.
Pour aller plus loin, sources:
- Web Content Accessibility Guidelines (WCAG) 2.1 (w3.org)
- Comprendre le critère de réussite 1.4.3 : Contraste (minimum) | | WAI W3C
- Comprendre les directives pour l’accessibilité des contenus Web - Accessibilité | MDN (mozilla.org)